6 основных факторов, влияющих на конверсию рабочего сайта

Как повысить конверсию сайтов простыми и доступными способами рассказал Никита Анисимов на своем мастер-классе «Тайны конверсионных сайтов». Встреча прошла 8 июля в историческом парке «Россия – моя история».
Никита Анисимов – опытный работник в сфере разработки сайтов. На сегодняшний день он является членом крупной компании «ITReportAction», где принимает участие в создании различных сервисов.
«Есть базовый набор необходимых элементов, которые должны присутствовать на рабочем сайте, и если у вас их нет, то вы, очевидно, теряете какую-то часть клиентов. На конверсию могут влиять абсолютно разные вещи: и дизайн, и критерии и предложения, и стоимость товара, и услуги, и т.д.», – утверждает спикер.

Конверсия – это отношение посетителей сайта, которые выполнили определенные целевые действия к общему количеству посетителей сайта. Целевые действия могут быть самыми разными – это и оформление заказа, и регистрация, и скачивание файлов, и прочее. К примеру, если на сайт за месяц пришло 2000 посетителей, при этом заказ сделали 37 человек, то процент конверсии будет составлять (37 заказов/2000 посетителей Х 100%) = 1,85%.
Анисимов выделил шесть основных факторов, влияющих на конверсию сайта в той или иной ситуации.
В первую очередь – это цепляющий главный экран, так называемый, оффер. «Главная страница вашего сайта делает 80-90% всей его конверсии. То есть человек, попав на ваш сайт, должен сразу видеть, куда он попал, и что он сможет сделать на этом сетевом ресурсе».
Для того же, чтобы составить качественный оффер, необходимо выявить его суть, некую идею. «Нужно выписать на бумажный лист все «боли» вашего клиента, которые могут у него возникнуть, например, такие, как качество товара или услуги, их цена, эксклюзивность. А также все удовольствия, которые вы можете ему дать. То есть, грубо говоря, у вас должен быть такой оффер, который доставлял бы клиенту больше удовольствия, чем «боли», который удовлетворял бы его потребности», – делится Николай Анисимов.
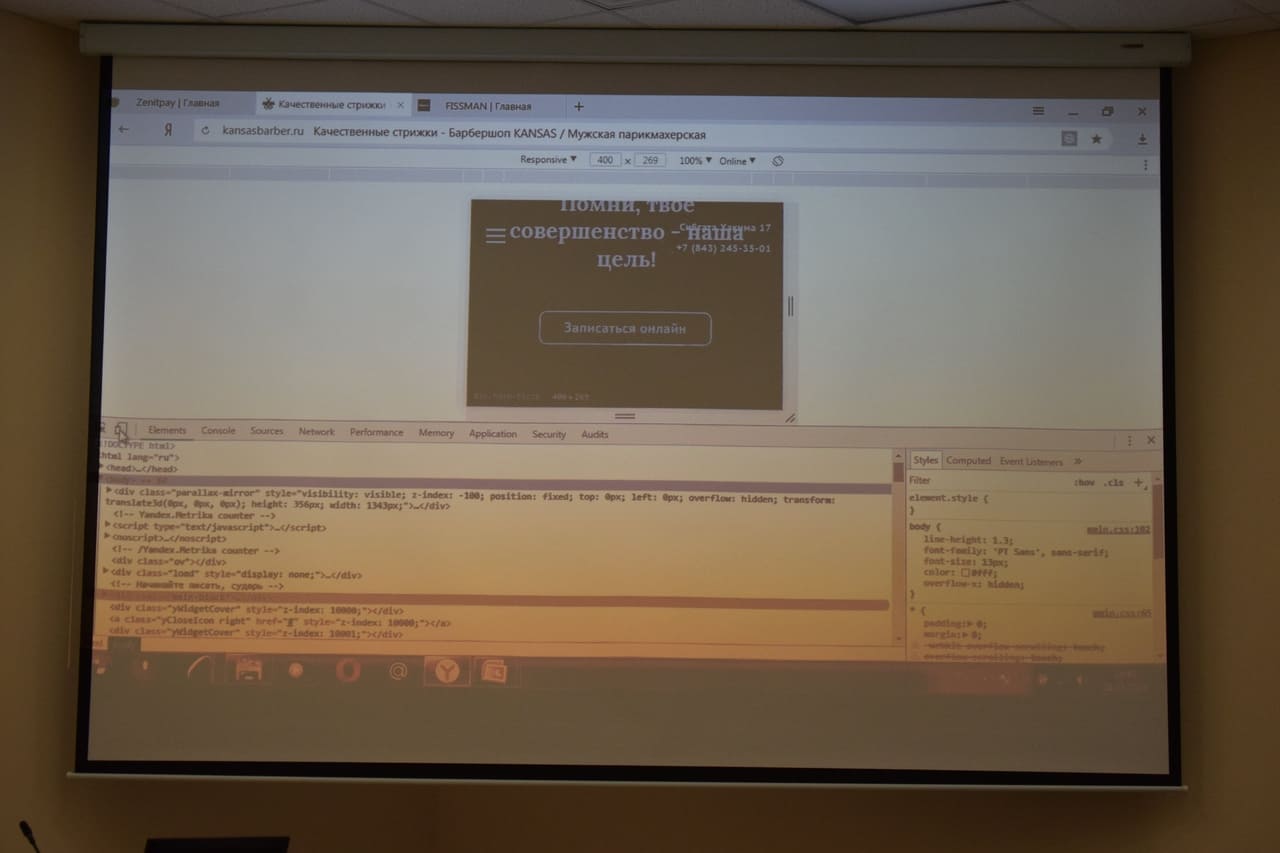
Во-вторых, сайт должен быть «живым». «Живой сайт – это сайт, который реагирует на пользователя, с которым можно взаимодействовать. То есть, при наведении на какие-то элементы вашего сетевого ресурса, они должны видоизменяться тем или иным образом».

В-третьих – это полная адаптация под все устройства. Это значит, что ваш сайт должен выглядеть презентабельно на всех устройствах. «Если вы создаете сайт сами, без помощи конструктора, постарайтесь сделать так, чтобы все элементы были одинаково хорошо расположены на всех разрешениях экрана», – рекомендует спикер.
Проверить, насколько ваш сайт адаптирован, можно с компьютера, не прибегая к помощи всех существующих мобильных устройств. «Не нужно сразу заходить на сайт с телефона и просить у подруги Ipad и т.д., необходимо всего лишь нажать на комбинацию «ctrl + shift+ c», и в появившейся панели кликнуть по символу с изображением мобильного телефона и планшетного устройства».

Кроме вышеперечисленных факторов, большое значение имеет кроссбраузерная верстка, то есть верстка, которая обеспечивает корректное отображение во всех существующих браузерах. Причем под корректностью понимается именно точное расположение всех деталей и элементов сетевого ресурса. Сайт должен смотреться одинаково во всех популярных браузерах.
«Если ваш сайт хорошо выглядит в Google, то он должен выглядеть также хорошо и в Opera, и в Firefox, и в Safari, и т.д. Самая основная проблема состоит в том, что многие элементы, которые поддерживаются в браузерах типа Google или Opera, не поддерживаются в Internet Explorer. И у людей, вошедших на сайт с Explorer, на экране, например, могут появиться съехавшие блоки, местами не отображённый текст. Для устранения данной проблемы и нужна кроссбраузерная верстка».
Также на повышение конверсии сайта влияет быстрая скорость загрузки всех его элементов. «Каждый, наверное, встречался с такой проблемой, как длительная загрузка сайта, когда все реагирует очень медленно, то есть скорость сайта превышает половину секунды. Попав на такой сайт, большинство тут же покинет его. Поэтому необходимо обеспечивать быструю скорость реагирования, быструю скорость загрузки вашего сетевого ресурса».

Для проверки скорости сайта существует сервис PageSpeed. С его помощью можно узнать, насколько тот или иной сайт хорошо оптимизирован для компьютеров и для мобильных устройств.
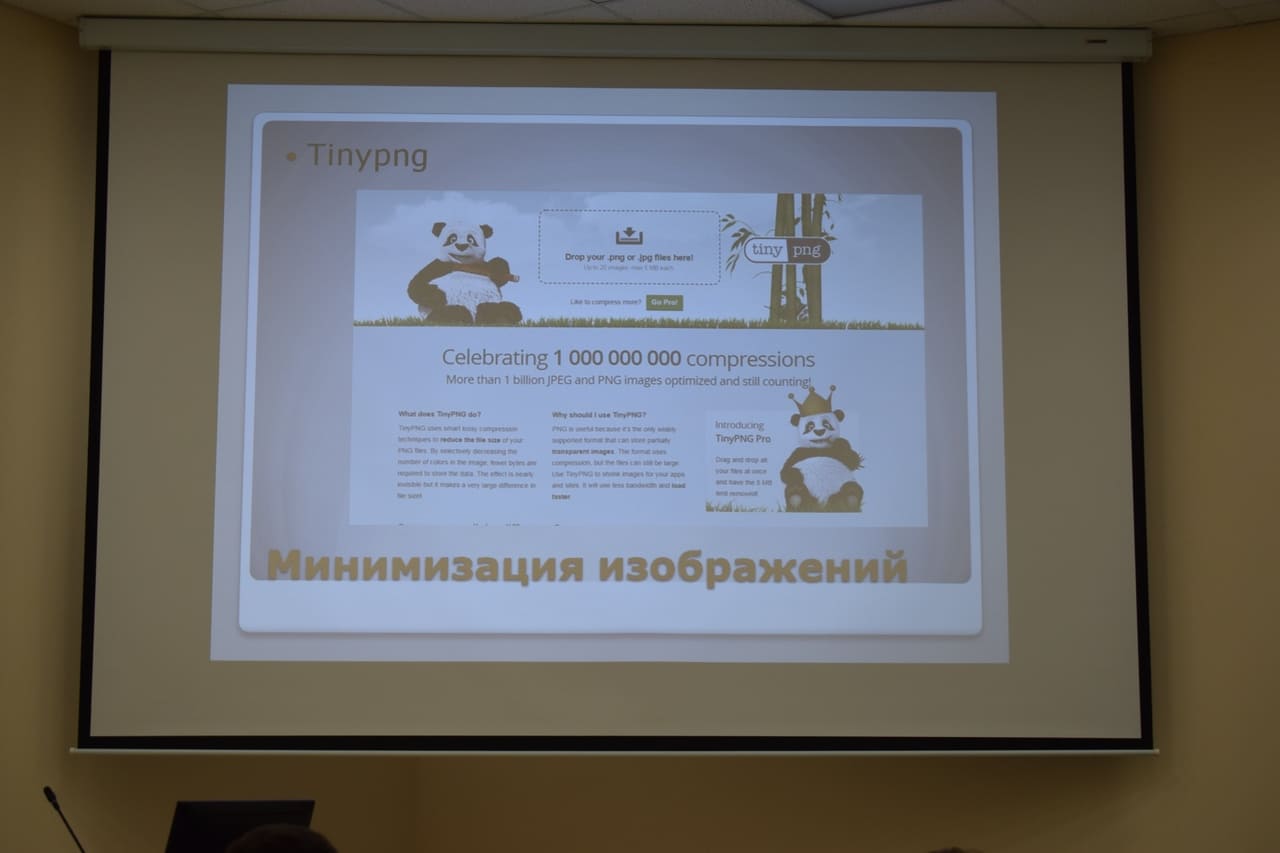
«Самым простым способом обеспечения быстрой загрузки сайта является оптимизация всех его картинок. Для этого есть сервис, который называется TinyPNG. Его смысл заключается в следующем: картинки на сайте не должны весить больше 1-го Мб, а TinyPNG позволяет уменьшить размер вашего изображения без потери качества».
И последнее по счету, но не по степени важности – это то, что сайт должен быть полностью логичным. То есть нужно следить за тем, чтобы на сайте все работало. «Если у вас на сетевом ресурсе есть какие-то механические неполадки, посетитель, скорее всего, потеряет интерес к сайту и выйдет из него».
Айсылу НУРГАЛИЕВА
Фото автора